Hoy os voy a explicar como hacer Embossed Overlays, o lo que es lo mismo, Overlays con Relieve.
Vamos a dividir el tutorial en 3 bloques:
- Definir un motivo/pattern.
- Crear un Overlay con fondo transparente a partir del motivo y guardado como .psd.
- Crear un papel y usar el motivo anterior para texturizarlo.
Ya veréis como es muy fácil.
PARTE I. DEFINIR UN MOTIVO.
Lo primero que vamos a hacer es crear un motivo/pattern con el diseño que queremos poner en relieve. En mi caso voy a elegir un sencillo motivo de puntos.
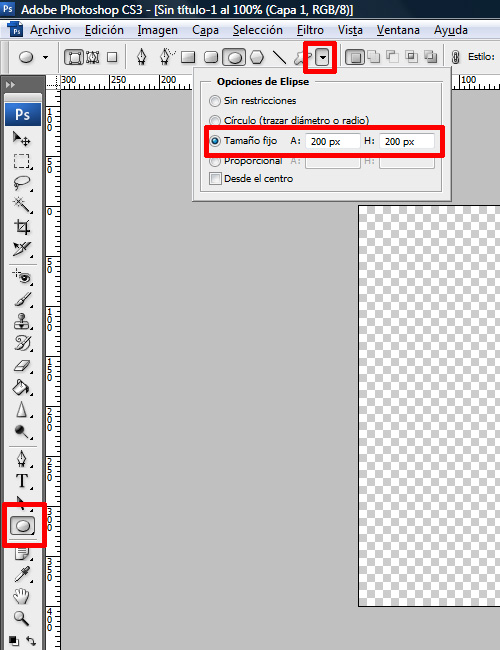
Abrimos un nuevo documento de 400x400.
Seleccionamos Herramienta Elipse, y trazamos un circulo con tamaño fijo de 200 pixels. El color frontal debe ser negro.
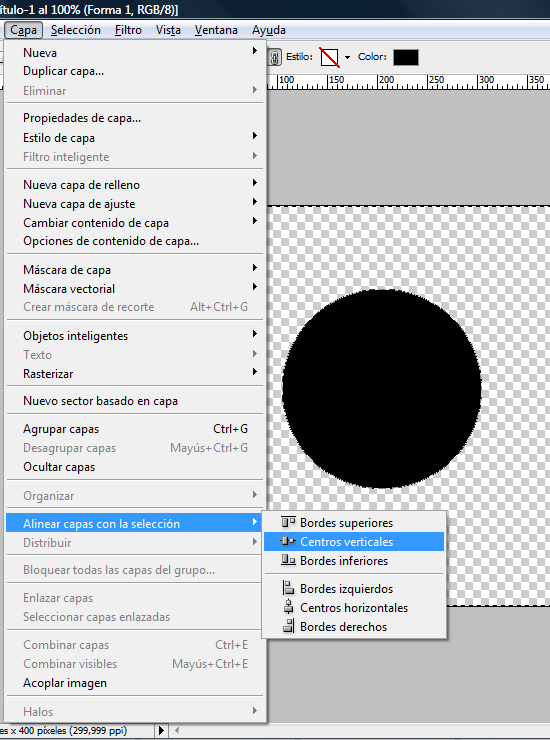
El siguiente paso es centrarlo. Para ello, vamos a Selección --> Todo. Cuando veamos las hormiguitas en todo el documento, nos vamos a Capas --> Alinear capas con selección --> Centros verticales. Y otra vez, Capas --> Alinear capas con selección --> Centros horizontales.
Pulsamos Control+d para deseleccionar. En este momento, nuestro círculo estará completamente centrado.
Siguiente paso. Vamos a duplicar la capa. Nos colocamos encima de ella, botón derecho y Duplicar capa.
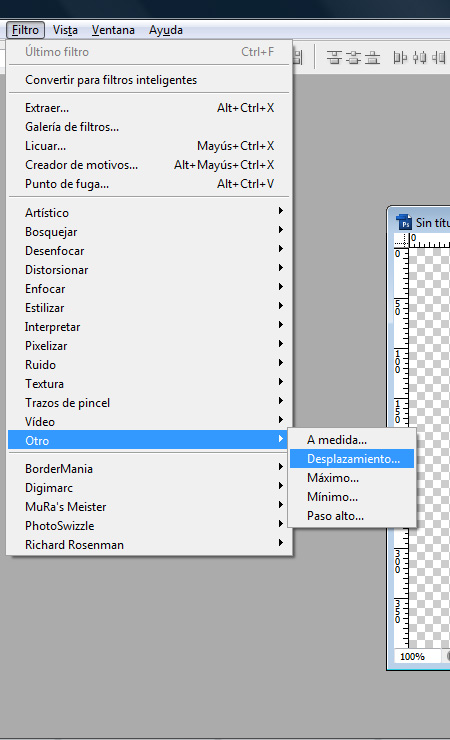
Ahora, vamos a desplazar la segunda capa a las 4 esquinas. Así que vamos a Filtro --> Otro --> Desplazamiento (nos pedirá rasterizar la capa y le diremos que sí). Ponemos que nos desplace 200 pixels (tiene que ser la mitad del tamaño de nuestro documento).
Ahora, vamos a Edición --> Definir motivo y le asignamos un nombre.
PARTE II. CREAR OVERLAY A PARTIR DEL MOTIVO/PATTERN.
Abrimos un nuevo documento de 3600x3600 pixels.
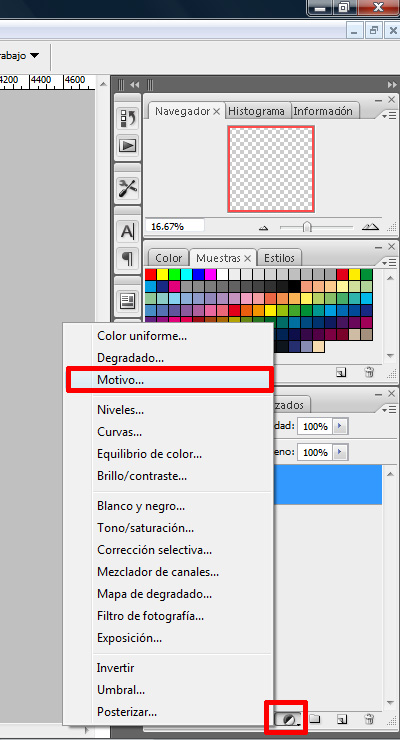
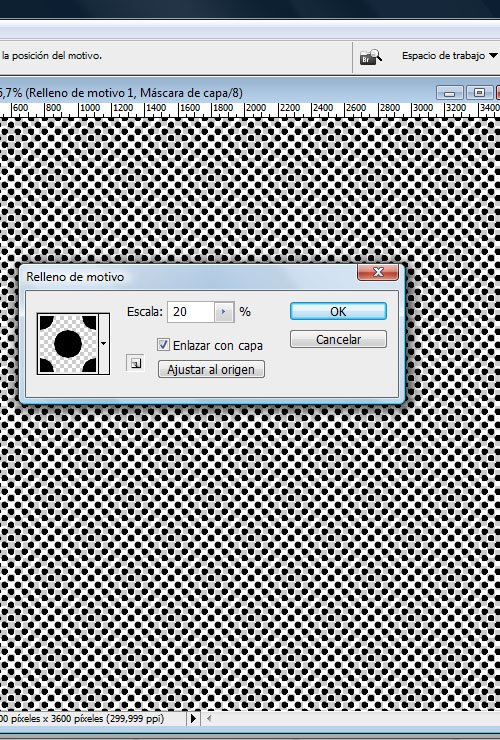
Seleccionamos Crear nueva capa de relleno o ajuste --> Motivo. Elegimos el motivo que acabamos de diseñar y ajustamos la escala. (Yo he elegido escala 20%).
Ahora guardamos el documento con extensión .psd (acordaros de donde habéis dejado el documento, porque luego habrá que buscarlo).
PARTE III. CREAR PAPEL Y USAR OVERLAY ANTERIOR PARA TEXTURIZAR
De nuevo abrimos un documento de 3600x3600 pixels.
Crear nueva capa de ajuste o relleno --> Color uniforme y ponemos como color #7b7b7b (Gris). Rasterizamos la capa.
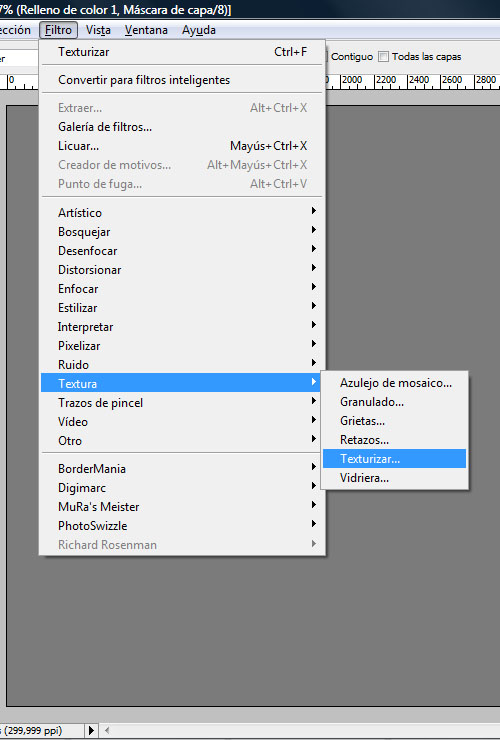
Ahora vamos a Filtro --> Textura --> Texturizar
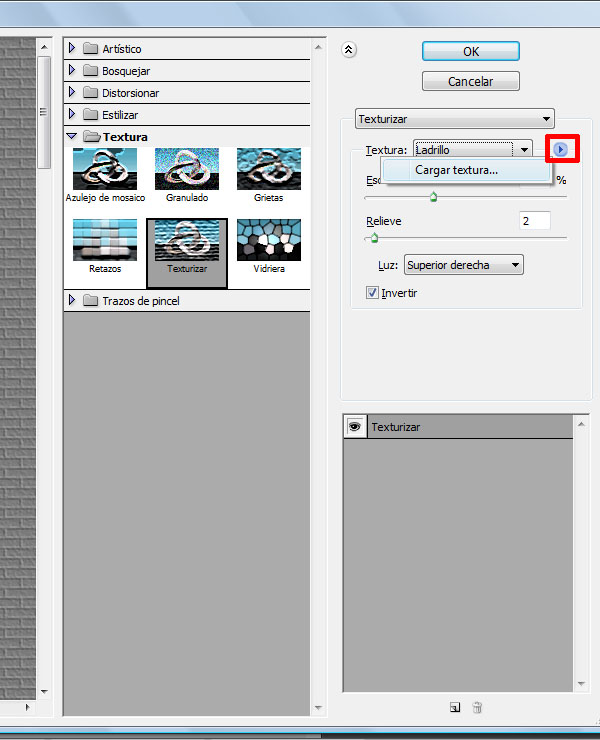
Ahora vamos a buscar nuestro overlay. En la ventana que se abre, pulsar sobre la flechita y aparecerá un botón de Cargar Textura. Al pulsarlo se abrirá una ventana en la que debemos buscar nuestro fichero. Lo seleccionamos y pulsamos ok.
Podemos variar los valores de escala, relieve e invertirlo. Yo he dejado la escala al 100% y el relieve al 2. Pulsamos OK y ya está! Acabamos de crear nuestro primer Embossed Overlay.
El resultado es el siguiente.
Truco: Si guardamos directamente el motivo como .psd, podríamos saltarnos la Parte II.
Espero que os sirva en vuestros diseños.
Como siempre, podéis variar los parámetros a vuestro gusto y hacer mucho más complejo el diseño del motivo.
Ciao!