Lo primero es tener en cuenta que un tamaño apropiado para un botón es en torno a los 300 píxeles.
Así que para trabajar cómodamente vamos a abrir un nuevo documento de 500 x 500 píxeles.
Después de abrir el documento vamos a mostrar la cuadrícula ya que así nos será más fácil centrar los agujeros y el interior de botón (mucho mejor que trabajar a ojo...). Si no sabéis como hacerlo podéis mirar este post. En este caso tengo la cuadrícula cada 100 píxeles y con 4 subdivisiones.
Pues nada, vamos a ello.
Seleccionamos la Herramienta Elipse con las opciones Capas de Forma, Círculo y Crear nueva capa de forma. Dibujamos un círculo de 300 x 300 píxeles.
Ahora, sobre la misma capa vamos a hacer los agujeros del botón, para ello lo único que tenemos que hacer es seleccionar Excluir areas de formas superpuestas (con la misma herramienta Elipse) y dibujar los agujeros.
Os tiene que quedar así:
Como tenemos las guias es muy fácil dejar bien centrados los agujeros.
Ahora vamos a darle estilos a esta capa.
Sombra interior:
Bisel y relieve:
Bajamos a 0% el relleno de capa, ya que sólo queremos que se vean los efectos.
Siguiente, vamos a dibujar un circulo interior en una nueva capa. Así que creamos una nueva capa y nos aseguramos de que en la herramienta Elipse tenemos seleccionado Crear nueva capa de forma. Ya veréis como con la guias es muy fácil dejar este círculo bien centrado.
Como antes, vamos a darle estilo a esta capa también.
Sombra paralela:
Sombra interior:
Como en la capa anterior, rebajamos el relleno al 0%.
Os tiene que quedar así:
Ahora, si colocamos una capa de color uniforme debajo del botón os quedará como sigue (Truco: para copiar la máscara vectorial en la nueva capa de color, pulsamos ALT mientras arrastramos la miniatura de la máscara del botón hacia la capa del color).
Os quedará así:
Fácil verdad?
Pues ahora vamos a darle un poquito de brillos.
Creamos una nueva capa y seleccionamos la Herramienta Pluma (sin miedo que no es tan fiera como parece).
Ahora dibujamos una línea recta desde la mitad superior a la mitad izquierda...
Y cuando lleguemos a la mitad de la izquierda hacemos click y sin soltar el botón del ratón, arrastramos el ratón hacia abajo, para darle curvatura al trazado, cuando hayamos conseguido darle la curvatura deseada pulsamos la tecla ESC para soltar el trazado. Nos tiene que quedar así:
Ahora vamos a la Herramienta pincel, y seleccionamos un pincel circular difuso de tamaño 9. Elegimos como color frontal el Blanco.
Nos vamos a la paleta de trazados. Seleccionamos el trazado y pulsamos botón derecho. Contornear trazado. Elegimos Pincel y nos aseguramos de que está marcada la opción Simular presión.
Nos tiene que quedar así.
Ahora, nos vamos a Filtro, desenfocar y Desenfoque Gausiano. Le ponemos un radio de 3 píxeles.
Ahora, duplicamos la capa del brillo, la giramos 180 grados y la llevamos al borde inferior y voila! Ya tenemos un bonito botón!!!
Lo guardamos como .png y ya estaría.
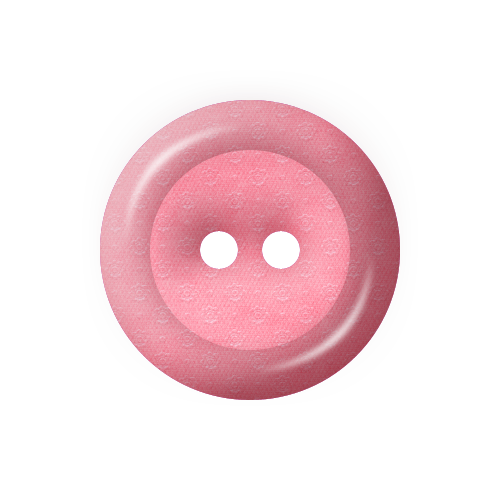
Si en lugar de elegir una capa de color, seleccionais alguno de vuestros papeles favoritos el resultado también es muy interesante. Tened en cuenta que dependiendo del color seguramente tengais que jugar con el color de las sombras. En el siguiente botón en lugar de poner las sombras en negro, he seleccionado un rosa oscuro.

Bueno, espero que os haya gustado el tutorial y que os sirva en vuestros próximos diseños!!!
Ciao!!!








































