Os voy a explicar una forma muy sencilla de hacer piruletas con photoshop.
Para ello, vamos a usar Formas personalizadas/Shapes. Para descargar las formas personalizadas que he usado, pulsa
aquí, (son gratis).
Si no sabéis como instalarlas, es similar a como expliqué en
este post.
Ahora, abrimos un documento de 500x900 y 300 ppi.
Elegimos la forma personalizada Spiral Sunburst 03. Y ponemos tamaño fijo de 450x450.Elegir el color que más os guste.
Colocarlo en la parte superior del lienzo. Os tiene que quedar algo así.
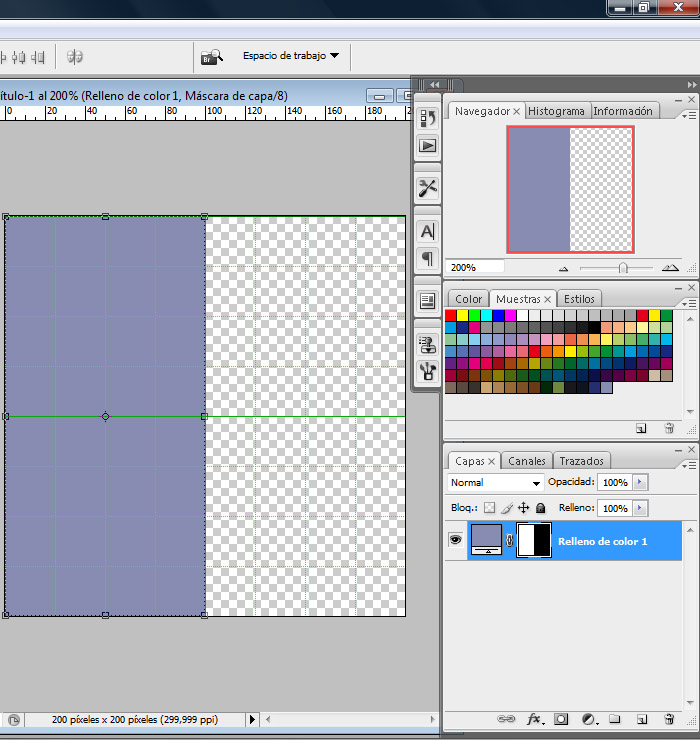
Ahora, creamos una nueva capa y la rellenamos entera del color que queramos.
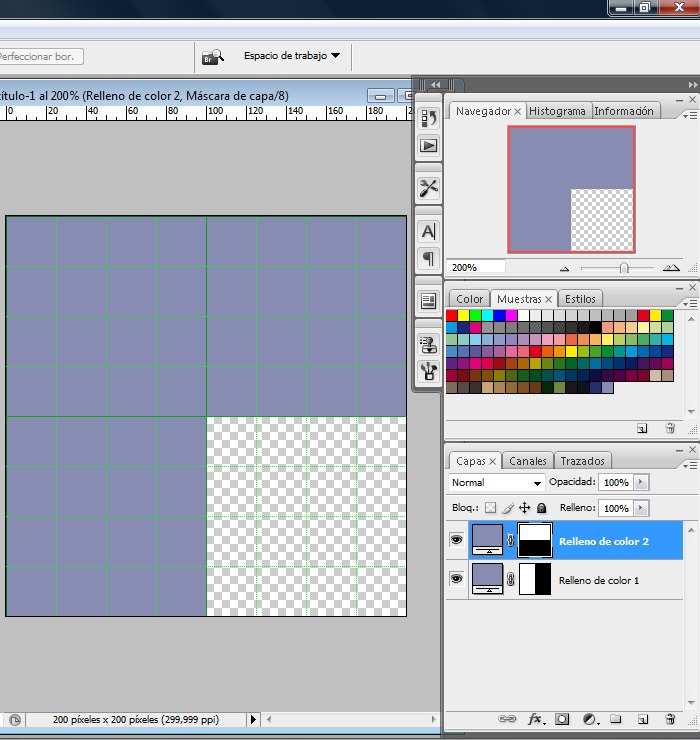
Ahora vamos a la herramienta de selección. Seleccionamos Elipse y le ponemos tamaño fijo de 440 pixels y lo colocamos sobre la piruleta.
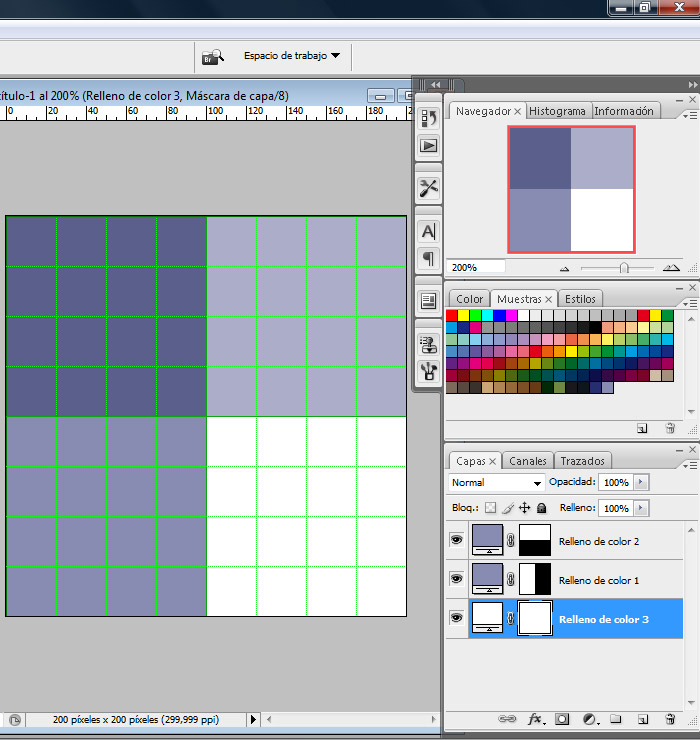
Ahora, vamos a Selección --> Invertir. Y seleccionamos una de las dos capas y Edición --> Borrar. Seleccionamos la otra capa y Edición Borrar. Control + d para desseleccionar y ya tenemos la forma de la piruleta.
Ahora vamos a transformarlo en una sola capa, para ello, nos colocamos en las capas, click al botón derecho del ratón y Combinar Visibles.
Ahora vamos a darle algún efecto a la piruleta. Si pulsamos dos veces sobre la capa, aparecen las opciones de fusión.
Si ponéis las opciones que yo he puesto...
Os tiene que quedar así:
Ahora vamos a dibujar el palito.
Creamos una nueva capa y dibujamos un rectángulo de color blanco con trazado de tamaño fijo 40x450 pixels.
Ahora vamos a hacer que la parte de abajo del palito sea redonda. Vamos a ampliar la imagen, para ello, pulsamos control + '+' las veces que creamos necesarias.
Vamos a Herramienta Añadir punto de ancla y hacemos click en las esquinas y justo en la mitad de la parte de abajo del palito.
Si ahora nos colocamos sobre el punto añadido en el centro y arrastramos hacia abajo, veremos como se curva el palito.
Ahora, nos ponemos sobre la capa del palito, botón derecho y Rasterizar capa.
El siguiente paso es darle forma, para ello vamos a copiar las opciones de capa de la piruleta. Nos ponemos sobre la capa de la piruleta, click derecho y Copiar estilo de capa.
Nos colocamos sobre la capa del palito, click derecho y Pegar estilo de capa.
Si colocamos la capa debajo de la de la piruleta, el palito se colocará detrás.
El resultado será el siguiente:
Lo tenemos que guardar como fichero png y ya está.
Espero que os haya gustado y que os sirva de ayuda en vuestros diseños.
Ciao.