El otro día casi me vuelvo medio loca intentando averiguar porqué no se habilitaba el menú de filtros en mi Photoshop.
Y buscando por internet encontré la forma de solucionarlo.
Es muy sencillo, así que os lo explico en un periquete.
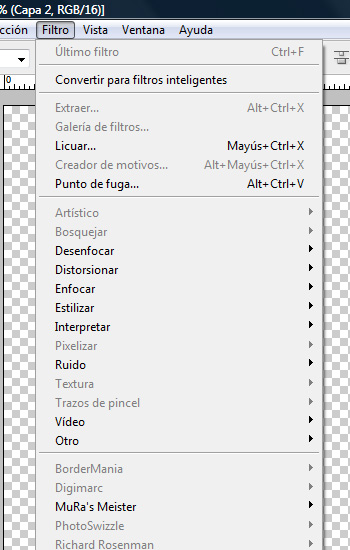
Para que se habilite por completo el menú de filtros debemos ir a Imagen --> Modo y elegir 8 Bits/canal.
Ahora, si volvemos a ir al menú de Filtros, veremos que están todos activos.
Espero que este truco os sirva de ayuda.
27 de junio de 2011
26 de junio de 2011
Crear motivos de forma sencilla.
Buscando por la red, he encontrado una forma muy sencilla para hacer motivos.

Básicamente consiste en realizar un dibujo bien centrado en un documento cuadrado y después repartirlo a las esquinas.
Bueno, como más vale una imagen que mil palabras, vamos a ello!
Lo primero es abrir un nuevo documento cuadrado. ¿De qué medida? Pues como nosotros lo vamos a usar para hacer papeles para scrap de 3600x3600 es importante que sea un divisor de 3600. Depende de cuantas veces queramos que aparezca el motivo. Así, si queremos que aparezca 6 veces, el nuevo documento será de 3600/6=600 pixels. Si quisieramos que aparezca 4 veces, el documento sería de 3600/4=900 pixels. Es importante que sea una cifra exacta.
En mi caso voy a abrir un documento nuevo con fondo transparente de 600x600 y 300 ppi.
A continuación, vamos a realizar un dibujo, no os preocupeis de que esté completamente en el centro, ese será el siguiente paso.
Ahora, vamos a centrar el dibujo. Para ello, vamos a Selección --> Todo. Veremos como se selecciona todo el documento.
Siguiente paso, Capas --> Alinear capas con la selección. Elegimos Centros verticales. Y repetimos, Capas --> Alinear capas con la selección --> Centros horizontales.
Pulsamos Control+d para deseleccionar y en este momento la imagen ha quedado completamente centrada en el documento.
Ahora, vamos a llevar nuestro dibujo a las 4 esquinas.
Vamos a Filtro --> Otro --> Desplazamiento. La cifra del desplazamiento que tenemos que poner es exactamente la mitad de lo que mida nuestro documento, en nuestro caso, será 300.
Voilá, ya tenemos el dibujo en las esquinas. Ahora, rellenamos el hueco interior como queramos. Con cuidado de no aproximarnos demasiado a los bordes.
Cuando ya lo tengamos terminado. Vamos a guardar nuestro motivo. Edición --> Definir motivo. Y lo guardais con el nombre que querais.
Ahora, para comprobar lo bonito que nos ha quedado, abrimos un documento de 3600x3600 nuevo.
Edicción--> Rellenar --> Usar motivo y elegimos el nuestro.
Espero que os haya gustado y que os sirva en vuestros diseños.
Ciao.

Básicamente consiste en realizar un dibujo bien centrado en un documento cuadrado y después repartirlo a las esquinas.
Bueno, como más vale una imagen que mil palabras, vamos a ello!
Lo primero es abrir un nuevo documento cuadrado. ¿De qué medida? Pues como nosotros lo vamos a usar para hacer papeles para scrap de 3600x3600 es importante que sea un divisor de 3600. Depende de cuantas veces queramos que aparezca el motivo. Así, si queremos que aparezca 6 veces, el nuevo documento será de 3600/6=600 pixels. Si quisieramos que aparezca 4 veces, el documento sería de 3600/4=900 pixels. Es importante que sea una cifra exacta.
En mi caso voy a abrir un documento nuevo con fondo transparente de 600x600 y 300 ppi.
A continuación, vamos a realizar un dibujo, no os preocupeis de que esté completamente en el centro, ese será el siguiente paso.
Ahora, vamos a centrar el dibujo. Para ello, vamos a Selección --> Todo. Veremos como se selecciona todo el documento.
Siguiente paso, Capas --> Alinear capas con la selección. Elegimos Centros verticales. Y repetimos, Capas --> Alinear capas con la selección --> Centros horizontales.
Ahora, vamos a llevar nuestro dibujo a las 4 esquinas.
Vamos a Filtro --> Otro --> Desplazamiento. La cifra del desplazamiento que tenemos que poner es exactamente la mitad de lo que mida nuestro documento, en nuestro caso, será 300.
Voilá, ya tenemos el dibujo en las esquinas. Ahora, rellenamos el hueco interior como queramos. Con cuidado de no aproximarnos demasiado a los bordes.
Cuando ya lo tengamos terminado. Vamos a guardar nuestro motivo. Edición --> Definir motivo. Y lo guardais con el nombre que querais.
Ahora, para comprobar lo bonito que nos ha quedado, abrimos un documento de 3600x3600 nuevo.
Edicción--> Rellenar --> Usar motivo y elegimos el nuestro.
Espero que os haya gustado y que os sirva en vuestros diseños.
Ciao.
20 de junio de 2011
Cómo crear nuestros propios Overlays para crear Papers.
Voy a explicaros una forma de crear Overlays. Los Overlays se usan para crear papeles (papers) de scrap.
Como ejemplo, vamos a crear este Overlay.

Para ello, lo primero que os voy a explicar es como crear un motivo (pattern) en Photoshop.
Abrimos un nuevo documento de 400x400. Y vamos a colocar unas guías, para que el motivo quede lo más centrado posible.
Para colocar unas guias, hacemos click en la regla lateral o superior y arrastramos el ratón al lugar donde deseamos colocarlas.
En mi caso he colocado guias en la mitad, 200, y a 50 en cada uno de los lados. Os tiene que quedar como sigue:
Como ejemplo, vamos a crear este Overlay.

Para ello, lo primero que os voy a explicar es como crear un motivo (pattern) en Photoshop.
Abrimos un nuevo documento de 400x400. Y vamos a colocar unas guías, para que el motivo quede lo más centrado posible.
Para colocar unas guias, hacemos click en la regla lateral o superior y arrastramos el ratón al lugar donde deseamos colocarlas.
En mi caso he colocado guias en la mitad, 200, y a 50 en cada uno de los lados. Os tiene que quedar como sigue:
A continuación, dibujamos en el centro un círculo de 150 de diámetro. Para ello, seleccionamos la herramienta de círculo y le definimos el tamaño deseado.
Ahora, lo colocamos centrado con ayuda de las guías.
A continuación hacemos otra capa, y dibujamos un círculo de 75x75 y lo colocamos arriba a la derecha. Lo centramos con las guias. Para comprobar que está centrado, fijaros donde he colocado los círculos rojos.
Hacemos otros círculo exactamente igual y lo colocamos en la esquina inferior izquierda.
Ahora, vamos a definir nuestro motivo. Para ello, vamos a Edición --> Definir Motivo.
Y le ponemos el nombre que queramos.
Con esto ya hemos creado nuestro motivo (pattern).
Ahora vamos a crear el Overlay. Para ello, abrimos un nuevo documento de 3600x3600.
Seleccionamos Capa -> Nueva capa de relleno -> Motivo.
Nos saldrá una pantalla en la cual podemos modificar la escala. Yo no la he modificado.
Este es el resultado.
Transformamos en objeto inteligente la capa del motivo (pulsamos click con el botón derecho sobre la capa y elegimos convertir en objeto inteligente). Creamos un par de capas con los colores que queramos y en una de ellas usamos el motivo como máscara de capa. Y el resultado será el siguiente.
Finalmente, si queremos, podemos aplicar alguna textura (he puesto modo multiplicar y no he tocado la opacidad) y ya tendríamos nuestro papel terminado. La textura que he usado es freebie y la he descargado de aquí.
Bueno, espero que os sirva de ayuda en vuestros diseños.
10 de junio de 2011
Cómo usar las texturas. Efecto papel arrugado.
Os voy a explicar ahora como conseguir un efecto de papel arrugado como este:

Partiendo desde aquí:
Para el efecto arrugado vamos a necesitar una imagen con la textura que deseemos aplicar. Yo en este caso he usado una imagen de papel arrugado. Si queréis, podéis descargarla de aquí, aunque hay muchas páginas web donde descargar texturas.
Bueno, pues vamos a ello. Abrimos la imagen a la cual queremos poner la textura.
En mi caso, parto del tutorial anterior, efecto pegatina. He abierto un documento nuevo de 650x350 pixels y 300 ppi. He escrito el texto "EFECTO PEGATINA" y le he aplicado un efecto de capa Trazo en color blanco de 15 pixels de grosor.
Para ver mejor el efecto, le he aplicado también una sombra paralela con los siguientes parámetros.
A continuación abrimos como un nuevo documento, el fichero con la imagen de la textura que deseemos.
En este caso, la imagen es demasiado grande, con lo cual la vamos a reducir al tamaño de nuestra imagen.
Para ello, vamos al menú Imagen -> Tamaño de imagen. Es muy importante tener marcado Restringir proporciones, para que mantenga la proporción y no la deforme al reducirla. A continuación, como la imagen está vertical, reducimos el ancho para que tenga el ancho de nuestra imagen. Por tanto la voy a reducir hasta 650 pixels. Como he marcado para que no modifique la proporción, automáticamente se modifica los pixels de la altura.
A continuación elegimos la herramienta de mover (que es la primera que aparece en la paleta) y arrastramos a imagen sobre la imagen a la que queremos aplicar la textura.
Ahora, podemos cerrar la imagen del papel arrugado. Y con la misma herramienta, colocamos el papel arrugado tapando completamente nuestra imagen.
Ahora, con la capa del papel arrugado seleccionado, elegimos el modo de fusión que más nos guste. Yo he elegido "Multiplicar", pero podéis probar cualquiera de las posibles combinaciones.
Ahora, vamos a eliminar todo el papel arrugado que nos sobra. Nos colocamos con el ratón encima de la miniatura de la capa y pulsamos control a la vez que pulsamos el botón izquierdo del ratón. Ahora debemos tener seleccionado todo el texto (sin incluir el trazado).
Para incluir en nuestra selección el trazado, vamos al menú Selección -> Modificar -> Expandir y expandimos en 14 pixels ( expandimos un poquito menos del grosor del trazado).
Ahora ya tenemos en la selección toda nuestra imagen.
Ahora, vamos a invertir la selección. Para ello, vamos al menú Selección -> Invertir.
El siguiente paso es colocarnos sobre la capa del papel arrugado. Vamos al menú, Edición -> Borrar. Pulsamos Control+D para deseleccionar.
Lo único que nos queda es combinar las capas en una sola. Nos colocamos sobre la capa del papel arrugado, botón derecho -> Combinar visibles.
Este es el resultado.
Bueno, espero que os haya resultado claro el manual y que os haya gustado. Si tenéis alguna duda dejadme un comentario y os ayudaré en todo lo que esté en mi mano.
Ciao!

Partiendo desde aquí:
Para el efecto arrugado vamos a necesitar una imagen con la textura que deseemos aplicar. Yo en este caso he usado una imagen de papel arrugado. Si queréis, podéis descargarla de aquí, aunque hay muchas páginas web donde descargar texturas.
Bueno, pues vamos a ello. Abrimos la imagen a la cual queremos poner la textura.
En mi caso, parto del tutorial anterior, efecto pegatina. He abierto un documento nuevo de 650x350 pixels y 300 ppi. He escrito el texto "EFECTO PEGATINA" y le he aplicado un efecto de capa Trazo en color blanco de 15 pixels de grosor.
Para ver mejor el efecto, le he aplicado también una sombra paralela con los siguientes parámetros.
A continuación abrimos como un nuevo documento, el fichero con la imagen de la textura que deseemos.
En este caso, la imagen es demasiado grande, con lo cual la vamos a reducir al tamaño de nuestra imagen.
Para ello, vamos al menú Imagen -> Tamaño de imagen. Es muy importante tener marcado Restringir proporciones, para que mantenga la proporción y no la deforme al reducirla. A continuación, como la imagen está vertical, reducimos el ancho para que tenga el ancho de nuestra imagen. Por tanto la voy a reducir hasta 650 pixels. Como he marcado para que no modifique la proporción, automáticamente se modifica los pixels de la altura.
A continuación elegimos la herramienta de mover (que es la primera que aparece en la paleta) y arrastramos a imagen sobre la imagen a la que queremos aplicar la textura.
Ahora, podemos cerrar la imagen del papel arrugado. Y con la misma herramienta, colocamos el papel arrugado tapando completamente nuestra imagen.
Ahora, con la capa del papel arrugado seleccionado, elegimos el modo de fusión que más nos guste. Yo he elegido "Multiplicar", pero podéis probar cualquiera de las posibles combinaciones.
Ahora, vamos a eliminar todo el papel arrugado que nos sobra. Nos colocamos con el ratón encima de la miniatura de la capa y pulsamos control a la vez que pulsamos el botón izquierdo del ratón. Ahora debemos tener seleccionado todo el texto (sin incluir el trazado).
Para incluir en nuestra selección el trazado, vamos al menú Selección -> Modificar -> Expandir y expandimos en 14 pixels ( expandimos un poquito menos del grosor del trazado).
Ahora ya tenemos en la selección toda nuestra imagen.
Ahora, vamos a invertir la selección. Para ello, vamos al menú Selección -> Invertir.
Lo único que nos queda es combinar las capas en una sola. Nos colocamos sobre la capa del papel arrugado, botón derecho -> Combinar visibles.
Este es el resultado.
Bueno, espero que os haya resultado claro el manual y que os haya gustado. Si tenéis alguna duda dejadme un comentario y os ayudaré en todo lo que esté en mi mano.
Ciao!
9 de junio de 2011
Efecto Pegatina con Photoshop
Os voy a explicar un efecto muy sencillo pero que queda muy bonito. Aunque sé que está explicado en muchos sitios, os lo voy a explicar a mi manera.
Se trata de conseguir un efecto de pegatina. Os lo voy a explicar sobre un texto aunque lo podéis hacer sobre cualquier elemento.
Primero escribís el texto que queráis.
A continuación, pulsamos sobre opciones de fusión -> Trazo. El trazo que viene por defecto es de color rojo. Lo cambiamos a blanco y le cambiamos el tamaño. Para este ejemplo le he puesto 15 pixels de grosor.
Este es el resultado.
Espero que os sea útil.
Se trata de conseguir un efecto de pegatina. Os lo voy a explicar sobre un texto aunque lo podéis hacer sobre cualquier elemento.
Primero escribís el texto que queráis.
A continuación, pulsamos sobre opciones de fusión -> Trazo. El trazo que viene por defecto es de color rojo. Lo cambiamos a blanco y le cambiamos el tamaño. Para este ejemplo le he puesto 15 pixels de grosor.
Este es el resultado.
Espero que os sea útil.
4 de junio de 2011
Colorear sin usar el Bote de pintura.
El bote de pintura es una herramienta que sirve para colorear, pero que a veces no produce el resultado deseado.
Vamos a dibujar dos círculos de color negro y vamos a ampliar la imagen hasta 400 %.
Ahora, vamos a pintar el círculo de la izquierda con el bote de pintura.
Como vemos, se ha perdido todo el suavizado que tenía la imagen.
¿Como podemos colorear sin usar el bote de pintura?
Os voy a explicar dos posibles formas para colorear.
Seleccionamos el círculo de la derecha y pulsamos Edición, Rellenar, Usar color frontal.
Pulsamos Control+d para deseleccionar y como vemos, no hemos perdido el suavizado.

Otra forma sería usando estilos de capa. En este caso, para colorear usaríamos superposición de colores. Cambiando el color por defecto (rojo) por el color que queramos.
Como podemos ver, en este caso tampoco hemos perdido el suavizado de la imagen.
Si volvemos a poner la imagen al 100 % veremos que el círculo de la derecha está mucho mejor definido que el de la izquierda.
Espero que os sirva de ayuda en vuestros diseños.
Vamos a dibujar dos círculos de color negro y vamos a ampliar la imagen hasta 400 %.
Ahora, vamos a pintar el círculo de la izquierda con el bote de pintura.
Como vemos, se ha perdido todo el suavizado que tenía la imagen.
¿Como podemos colorear sin usar el bote de pintura?
Os voy a explicar dos posibles formas para colorear.
Seleccionamos el círculo de la derecha y pulsamos Edición, Rellenar, Usar color frontal.
Pulsamos Control+d para deseleccionar y como vemos, no hemos perdido el suavizado.

Como podemos ver, en este caso tampoco hemos perdido el suavizado de la imagen.
Si volvemos a poner la imagen al 100 % veremos que el círculo de la derecha está mucho mejor definido que el de la izquierda.
Espero que os sirva de ayuda en vuestros diseños.
Suscribirse a:
Entradas (Atom)